网站设计指南:第三部分
移动端适配
随着移动端访问量不断增加,网站设计必须优先考虑移动端体验。
3.1 响应式设计
采用单列布局:优化有限屏幕空间,易于调整不同屏幕分辨率。
使用 Priority+ 导航模式:重要选项优先展示,次要选项折叠。
确保图像适配:处理不同设备的分辨率、像素密度和方向。
3.2 手势操作
交互元素大小合适:手指操作易用,参考 MIT Touch Lab 研究选择尺寸。
提供视觉提示:移动端缺少悬浮状态,使用明确的视觉反馈指示操作。
无障碍设计
为有生理缺陷的用户提供可用性是设计同理心的体现。
4.1 弱视用户
避免低对比度文本:与深色背景形成鲜明对比,易于识别。
参考 WCAG 对比度建议:小字号文本 4.5:1,大字号文本 3:1。
使用色彩对比度检测器:WebAIM 提供在线工具,测量对比度是否满足要求。
总结
构建用户友好的网站是设计师和开发人员的共同目标。通过考虑移动端适配、无障碍设计和持续测试,我们可以确保每个人都能在网站上获得最佳体验。 打造更友好的网页体验:无障碍设计与持续测试
这篇文章将深入探讨如何打造对所有用户都友好的网页体验,重点关注无障碍设计和持续测试。
4.2 色觉障碍用户友好设计
全球约有 4.5% 的人口存在色觉障碍,其中男性占比更高(约 8%)。许多设计师在设计过程中容易忽略这一群体。

为了确保所有用户都能顺畅获取信息,避免仅仅依靠颜色来传达意义。W3C 规范明确指出,颜色不应作为信息传递、操作指示、提示反馈或区分视觉元素的唯一方式。
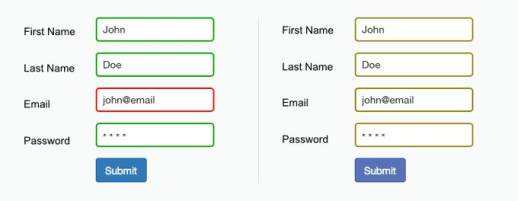
表单设计中,经常出现仅通过颜色提示信息的错误做法。例如,绿色代表成功,红色代表错误。红绿色盲是色觉障碍人群中最常见的类型。在这种情况下,仅凭“这段文字被标红”的提示,色觉障碍用户将无法识别错误信息。

错误示范: 上图表单仅通过红色和绿色标识字段错误,色觉障碍用户无法识别。
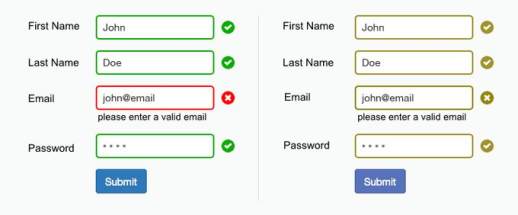
改进方法:
提供更具体的文字说明,例如“您输入的电子邮件地址无效”。
在需要引起注意的地方使用图标。

改进示范: 使用图标和标签清晰标识错误字段,方便色觉障碍用户识别。
4.3 视障用户友好设计
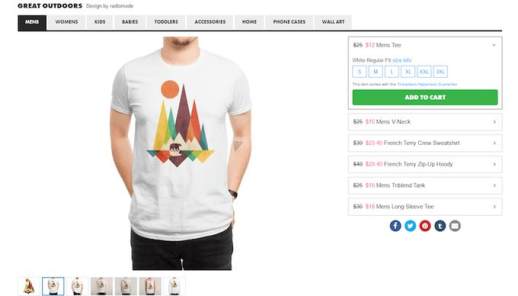
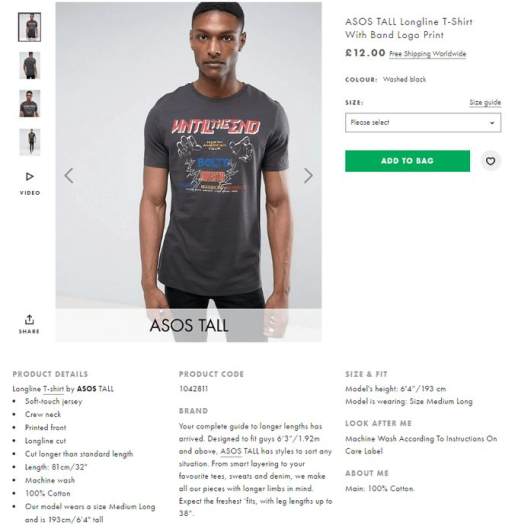
图片和插图是网页不可或缺的部分,但对于依靠屏幕阅读器等辅助技术浏览网页的视障用户来说,图像替代文本至关重要。如果替代文本缺失或描述不清,视障用户将无法理解图像内容。

反面案例: 页面仅提供价格和尺码信息,无法帮助视障用户理解商品。

正面案例: 页面提供清晰准确的替代文本,帮助使用屏幕阅读器的用户想象商品外观。
编写图像替代文本指南:
所有“有意义” 的图像都需要描述性的替代文本。(“有意义”的图片指为上下文提供补充性信息)
纯粹装饰性的图片,如果对用户理解页面内容没有帮助,则不需要替代文本。
4.4 键盘适配
部分用户使用键盘而非鼠标浏览网页,例如,运动障碍人士可能难以进行精细的鼠标操作。
为了提升这类用户的访问体验,需要确保所有交互元素都能够通过 Tab 键访问,并清晰显示键盘指示符。
键盘导航基本原则:
确保键盘指示符清晰可见。部分设计师为了美观而移除键盘指示符,但这会阻碍键盘用户正常操作网站。
所有交互元素,而不仅仅是主要导航或 CTA 按钮,都应该可以通过键盘访问。
更多键盘交互设计规范,请参考 W3C 的 “WAI-ARIA Authoring Practices” 文件中的“设计模式和小工具”部分。
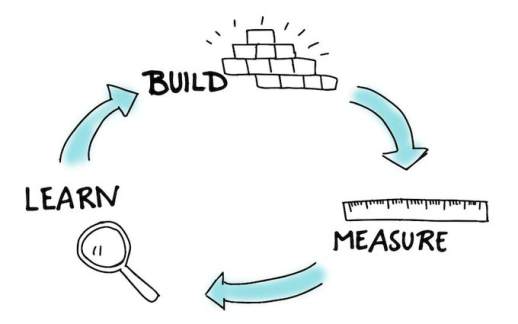
5.1 持续测试
测试是用户体验设计流程中不可或缺的一环,贯穿整个设计周期。

(Image credit: Extreme Uncertainty)
5.2 页面加载速度测试
用户体验与网页加载速度息息相关。Nielsen Norman Group 指出,网页响应时间存在三个关键阈值:
0.1 秒: 用户感觉页面加载即时完成。
1 秒: 用户能感知到轻微延迟,但不影响流畅的浏览体验。
10 秒: 用户注意力集中的极限。超过 10 秒,用户很可能会离开网站。
尽管 10 秒的等待时间难以忍受,但即使是几秒钟的延迟也会导致用户体验下降。
常见导致页面加载缓慢的原因:
页面内容体积过大,例如嵌入式视频和幻灯片组件。
后端代码未经优化。
硬件性能有限。
可以使用 [PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/) 等工具分析页面加载速度瓶颈并进行优化。
5.3 A/B 测试
A/B 测试适用于比较不同版本网页(例如,现有版本和重新设计的版本)的效果。
该方法将不同版本的页面随机展示给相同数量的用户,并分析用户在哪个版本下能更有效地完成目标任务。
设计规范:简化UX设计流程,提升开发效率

(图片来源: VWO)
优秀的UX设计离不开高效的沟通协作。在 [UX设计流程](https://blogs.adobe.com/creativecloud/ux-process-what-it-is-what-it-looks-like-and-why-its-important/) 中,设计原型和开发是两个至关重要的环节。当设计稿完成并准备进入开发阶段时,清晰准确的设计规范就成为了连接设计师与开发者的桥梁。
传统的规范文档编写耗时费力,并且容易出现信息偏差。为了解决这一难题,Adobe XD 推出了设计规范功能(测试版)。

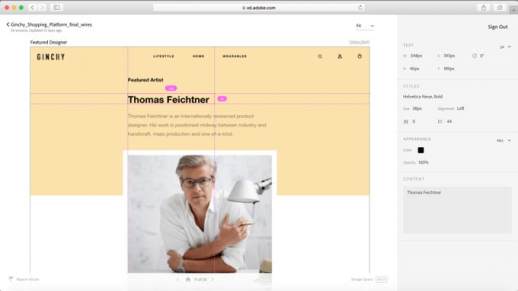
Adobe XD的设计规范功能(测试版)
借助这一功能,设计师可以轻松生成一个公开链接,并与开发者共享。 开发者可以通过该链接直接查看设计稿中的尺寸、颜色、字体等样式信息, 无需再依赖设计师提供繁琐的文档说明。
这仅仅是优化UX设计流程的开始。 将这些想法与您自己的设计理念相结合,不断分析用户反馈,才能打造出真正以用户为中心的优质体验。