html




















Instead of using multiple `
` tags, we now use a single `
` tag with the `text-align: center;` style applied. This simplifies the code and achieves the same result of centering all images.
html




















html




















This revision condenses the repetitive HTML by using a single `
` with the `text-align: center;` style to center all the images. This eliminates the redundancy of having the same style attribute on every `




















` tag while achieving the same visual result.
html




















我们将原本分散的多个 `
` 标签合并成了一个 `
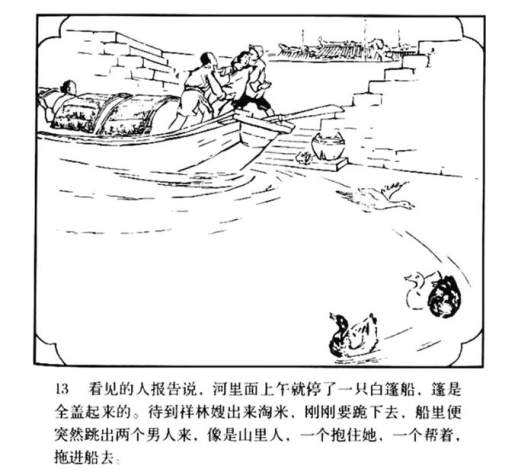
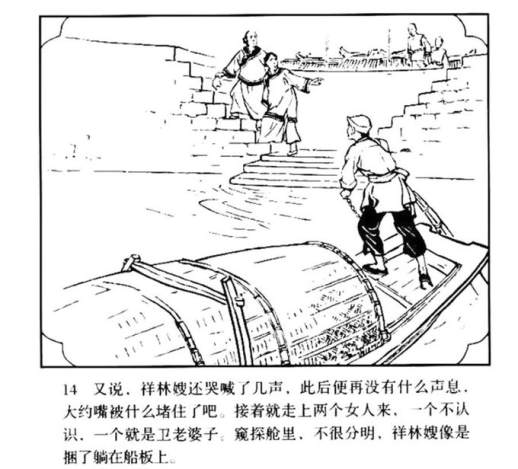
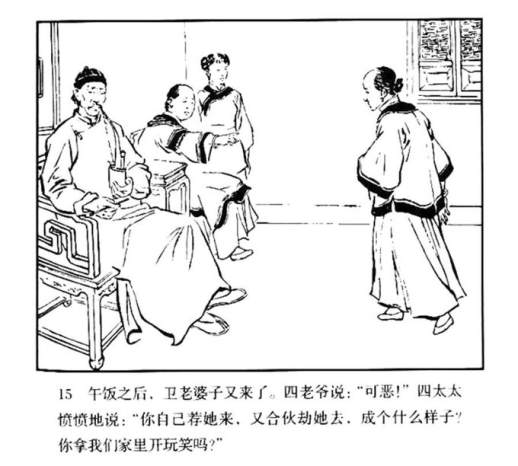
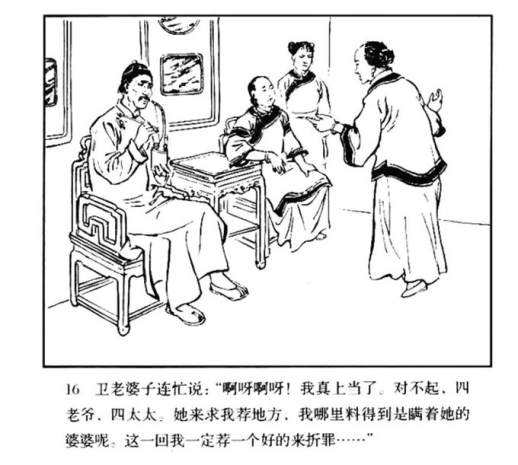
` 标签,并设置其 `text-align` 属性为 `center`,以实现图片的水平居中。这样的修改使得代码更加简洁,同时保持了原有的显示效果。